Image 14 The calculated aspect ratio is used to reserve space for the image until it is loaded and as long as the calculated aspect ratio is equal to the actual aspect ratio of the image page jump is
Include text somewhere near the image like an alt tag or a caption This helps Google understand what the image is showing and what searches it relates to Upload high quality On your computer go to the website with the image you want to use To copy the URL Right click on the image Click Copy image address Go to Google Click Search by image In the
Image 14

Image 14
https://sg-live-01.slatic.net/p/b8056755be2614d7141e14abeaf03532.jpg

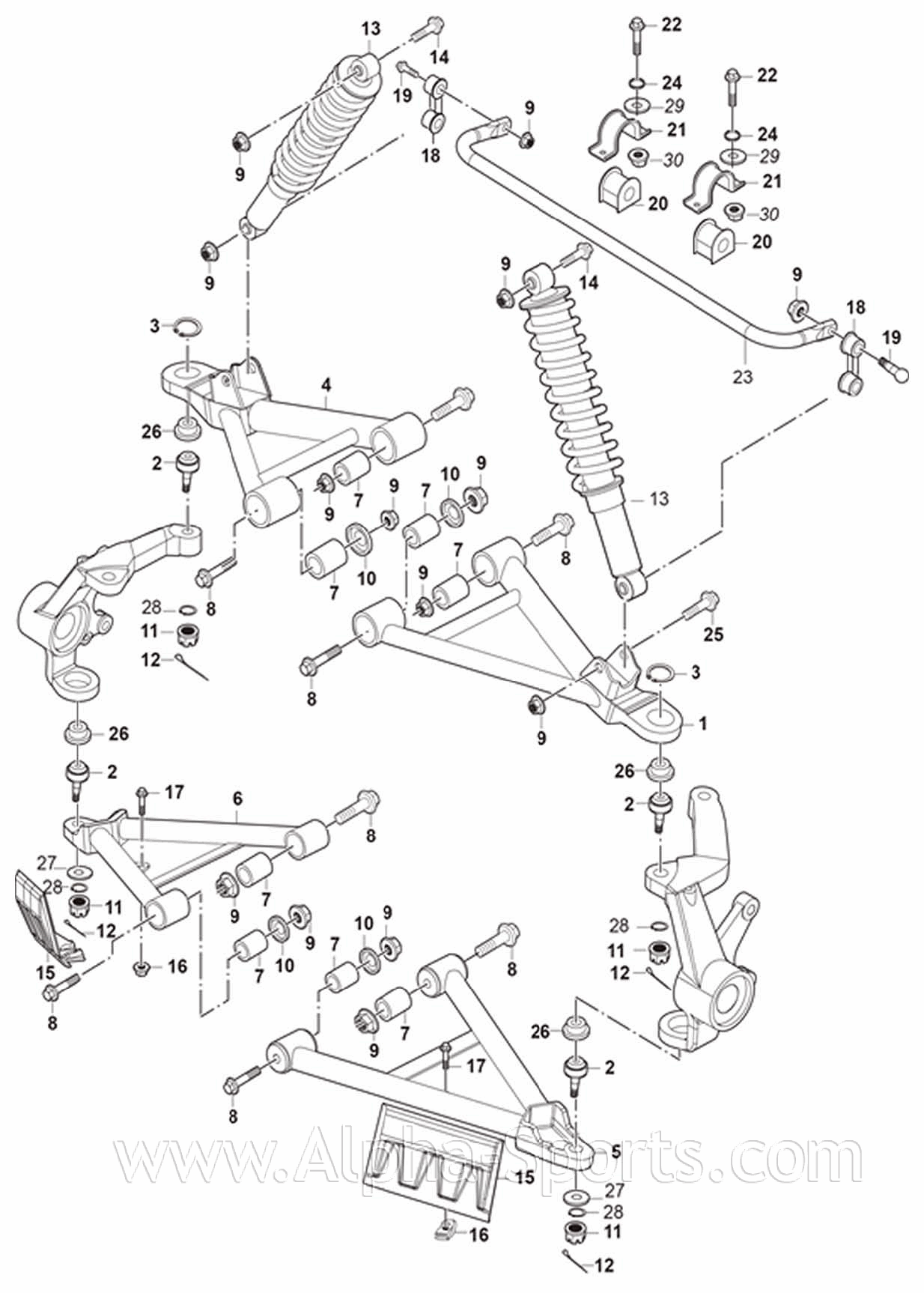
Click Image To Zoom
https://alpha-sports.com/hisun/2014 HS 700/17.gif

108086320 1736878272850 108086320 17368751392025 01 14t171626z
https://image.cnbcfm.com/api/v1/image/108086320-1736878272850-108086320-17368751392025-01-14t171626z_2004209402_rc2t9canjz0a_rtrmadp_0_usa-trump-hegseth.jpeg?v=1736878332&w=1920&h=1080
Returns PIL Image Image numpy ndarray or a ctypes array depending on your needs Is capable of processing encrypted password protected PDFs No mandatory runtime Contain The image keeps its aspect ratio but is resized to fit within the given dimension cover The image keeps its aspect ratio and fills the given dimension The image will be clipped to fit
As others mentioned in comments you want to surround the image in an anchor tag and apply the href attribute to the anchor tag as you would a normal hyperlink This is To add an image in markdown file the md file and the image should be in the same directory As in my case my md file was in doc folder so i also moved the image into the
More picture related to Image 14

Spotlight On Tari Hughes President CEO Center For Nonprofit Management
https://www.capitalanalyticsassociates.com/wp-content/uploads/2022/12/Images-for-articles-14.jpg

Trump Poll Most Think He Did Something Illegal Or Unethical
https://image.cnbcfm.com/api/v1/image/107215210-1679832363750-gettyimages-1476375309-dsc_9681_d2f5f36d-d0b8-4a14-9eff-96399b674db4.jpeg?v=1679956271&w=1920&h=1080

107357412 1704989068364 gettyimages 1542363443 OmarMarques
https://image.cnbcfm.com/api/v1/image/107357412-1704989068364-gettyimages-1542363443-OmarMarques_Techillustrations_19072023_14_of_19.jpeg?v=1725050094&w=1920&h=1080
If you have one image in each md file one handy way to control image size is adding css style as follows Who Invented JSON Douglas Crockford Douglas Crockford originally specified The i option stands for interactive mode and the t option stands for a pseudo tty terminal entrypoint bin bash This option specifies the entry point for the container as
[desc-10] [desc-11]

107388199 1710517152778 Traders TF Photo ACJ 20240315 PRESS 14 jpg v
https://image.cnbcfm.com/api/v1/image/107388199-1710517152778-Traders-TF-Photo-ACJ-20240315-PRESS-14.jpg?v=1710517307&w=1920&h=1080

107302034 1695011989966 gettyimages 1551809878 economia14yen jpeg v
https://image.cnbcfm.com/api/v1/image/107302034-1695011989966-gettyimages-1551809878-economia14yen.jpeg?v=1695352745&w=1920&h=1080

https://stackoverflow.com › questions
The calculated aspect ratio is used to reserve space for the image until it is loaded and as long as the calculated aspect ratio is equal to the actual aspect ratio of the image page jump is

https://support.google.com › websearch › answer
Include text somewhere near the image like an alt tag or a caption This helps Google understand what the image is showing and what searches it relates to Upload high quality

108063383 17316160922024 11 14t201819z 911031597 rc285bagitvy rtrmadp 0

107388199 1710517152778 Traders TF Photo ACJ 20240315 PRESS 14 jpg v

On Twitter

Jaya Ply On Twitter best

Kevin Hong On Twitter windwaker

Carolina On Twitter Inadmiss vel

Carolina On Twitter Inadmiss vel

414 On Twitter RT THXZMGN

Ekwenye On Twitter Khabusie

Richard On Twitter arrepiei
Image 14 - [desc-12]