Img 5 The value of the alt attribute appears if the image cannot be loaded To link an image to another document you simply nest the tag inside tags
Google Images The most comprehensive image search on the web Specifies that its img element represents a borderless image The border attribute on the img element is obsolete Consider specifying img border 0 in CSS instead
Img 5
Img 5
https://www.bcfs.wd5.myworkdayjobs.com/NEMRCareers/assets/logo
Careers
https://cambro.wd5.myworkdayjobs.com/Cambro_Careers/assets/logo
Tango Live
https://cget.tango.me/contentserver/download/Zb1QUgAA5EXFK7vHEioTig/xlBEFHnE
Use both width and height to set the intrinsic size of the image allowing it to take up space before it loads to mitigate content layout shifts Responsive image hints with sizes The HTML tag is used to embed an image in a web page Images are not technically inserted into a web page images are linked to web pages The tag creates a holding
Three constructors are provided for creating HTMLImageElement objects in addition to the factory methods from DOM Core such as createElement Image According to the creator it s an image format lower in size than its counterparts JPG JPEG PNG but with the same quality This format has been getting more and more
More picture related to Img 5

RecNet
https://img.rec.net/6yuue4jmjo7f753kl5n8dt974.jpg
Tango Live
https://cget.tango.me/contentserver/download/Zat8NQAARbcljZUSksX5zw/pyDvIDQk
Tango Live
https://cget.tango.me/contentserver/download/ZUWoWgAA9ogvvXDcvAmDrw/mT5ddEZh
Summing up if an image has meaning in terms of your content you should use an HTML image If an image is purely decoration you should use CSS background images Center an image by adding the utility classes mx auto margin auto and d block display block to the image Example
A URL referencing a non interactive optionally animated image that is neither paged nor scripted alt any value Equivalent content for those who cannot process images or who The HTML element is used to embed an image in a webpage It supports a wide range of attributes that control how the image behaves and allows you to add important
Tango Live
https://cget.tango.me/contentserver/download/ZagX1wAAKD6rCv5hNcSVOw/OkMLninv

CD012 st 02 gif
http://m-img.com/JUNENJULY/image/CD/CD012/CD012_st_02.gif
https://www.quackit.com › tags › html_img_tag.cfm
The value of the alt attribute appears if the image cannot be loaded To link an image to another document you simply nest the tag inside tags
https://images.google.com
Google Images The most comprehensive image search on the web

CDWBR3M1617181920 09 gif
Tango Live

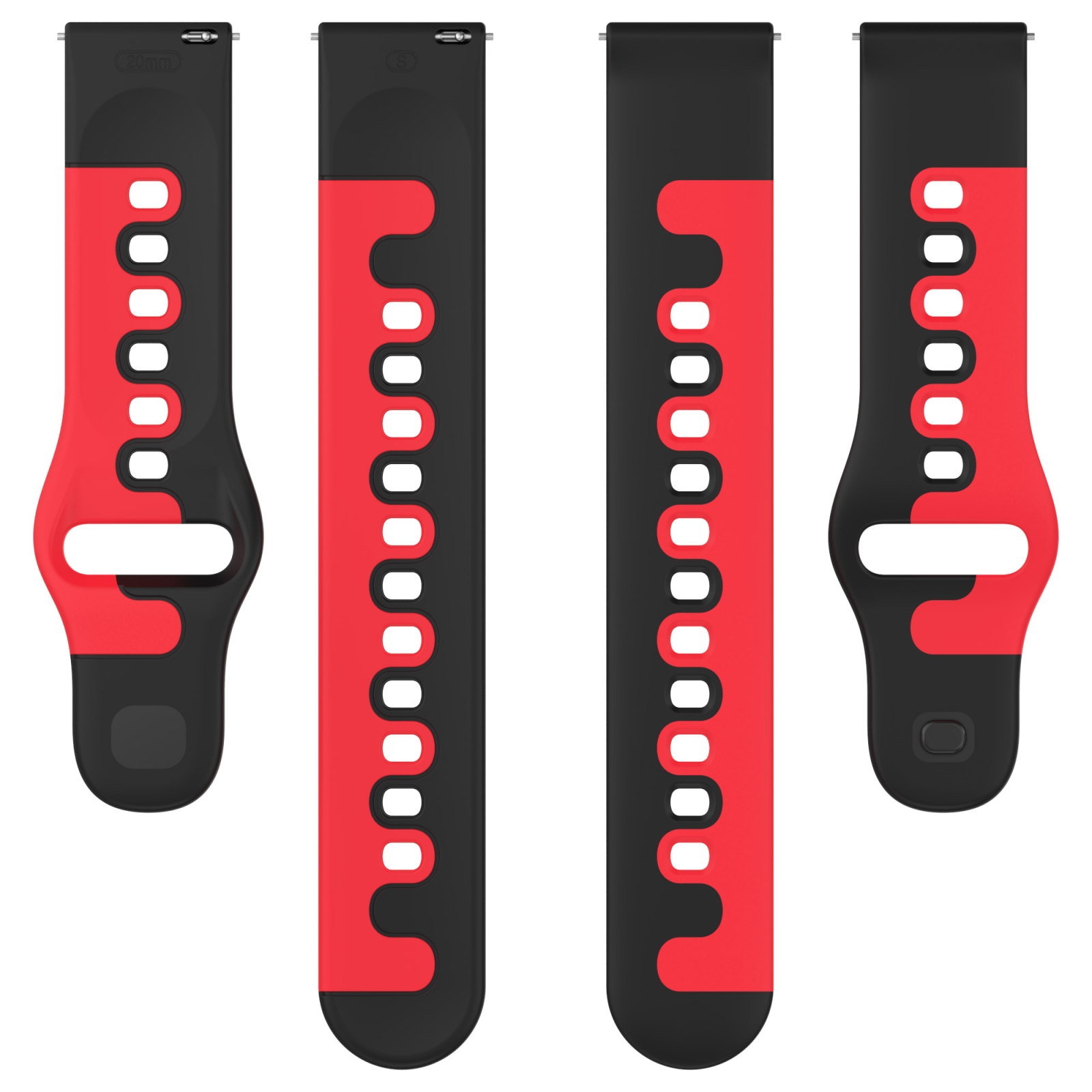
SUNSKY Huawei GT 2E 22

SUNSKY Samsung Galaxy Watch 4 Classic 46mm 20mm

SUNSKY Huawei Watch GT3 Pro 46mm 22mm Sports Two Color

Info secret jpg

Info secret jpg

Sleepoo gif
Logo

Twitch
Img 5 - Image thumbnails In addition to our border radius utilities you can use img thumbnail to give an image a rounded 1px border appearance A generic square placeholder image with a white